Gostaram do novo layout ? Eu achei uma fofura *-*
Hello Guys !
Então gente , faz um tempinho que não posto nenhum tutorial de HTML , ou seja para edições de blogs , por isso decidi postar um hoje e outros durante a semana . Uma coisa que sempre é importante para o crescimento do seu blog é um bom desing que seja criativo . E foi pensando nisso que achei o tuto muito útil para hoje , além de ser bem rápido e prático . Como vocês já devem ter visto no título , o tuto é : Como mapear uma imagem . Como de costume trouxe tudo bem preparadinho , bem simples , com passos e imagens caso precise .
1. Entre neste site : http://www.image-maps.com/ . Lá vai aparecer algo parecido com a imagem abaixo . E no local onde está = From your PC - Escolher arquivo , selecione a imagem você deseja mapear .
Para começar a mapear , verifique se o fundo da sua imagem está transparente ( Como PNG ) , pois ela já será aplicada ao blog como você colocou no site
2. Após escolher sua imagem clique em Star Mapping your image , ou seja : Começe a mapeando sua imagem
3. Depois de clicar , irá aparecer uma janela como a que a imagem abaixo mostra . Espere carregar os 10 segundos e depois clique em : continue to next step
4 . Na janela que aparecerá (como a que a imagem abaixo mostra) . Use a ferramenta rectangule para selecionar a área que deseja mapear .
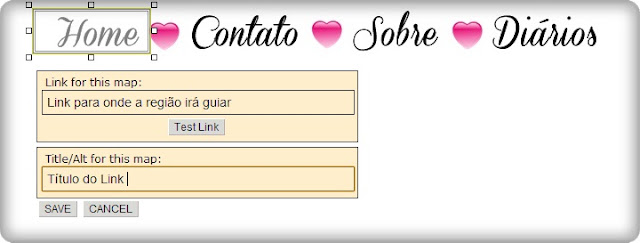
3. Selecione os espaços que você quer linkar com a ferramenta usada , e depois preencha a tabela assim :
4. Após preencher clique em SAVE . Depois que estiver mapeado todos os espaços que você deseja linkar, desmarque todos os quadradinhos na sidebar ao lado , assim :
5. Clique em : Get Your Code , acima do Gadget Advance Tool Box ( O tal gadget , é o que a imagem anterior mostra , onde vocês desmarcou os quadradinhos )
Veja a imagem anterior6. Irá aparecer uma nova janela , e nesta janela você deve clicar em HTML code , conforme a imagem abaixo mostra .
7. Copie o código mostrado na imagem anterior .
8 . Vá no seu blog e crie um novo gadget de HTML/JavaScript > cole o código > Salve .
Prontinho sua imagem já está mapeada e aplicada no seu blog . Obrigada , até o próximo post . Se usar o tutorial credite .
Beijos , Júlia










Ameii ♥ me ajudou muito, obgd
ResponderExcluirDe nada florzinha , fico feliz em ter ajudado .
Excluir